1. Javascript 맛보기
1) 자바스크립트란?
- 프로그래밍 언어로 브라우저가 알아들을 수 있는 언어
- 클라이언트가 서버에 요청하면, 서버가 클라이언트에게 HTML+CSS+Javascript를 전달
2) 자바스크립트- html 연결, 버튼을 클릭하면 경고창이 뜨게 하기
- 함수 만들기
function hey(){
alert('안녕!');
}- <head></head> 내 <script></script> 코드를 만들어 추가
- 해당 태그 내 자바스크립트 작성 가능
- 버튼에 함수 연결 -> 버튼을 누르면 함수가 불린다.
<button onclick="hey()">영화 기록하기</button>
2. Javascript 기초 문법 배우기(1)
- [크롬 개발자도구]를 열어 console 탭에 작성 --> 빠르게 자바스크립트 테스트 가능
- console.log(변수) : 콘솔 창에 괄호 안의 값을 출력
- let 변수 선언
- 사칙연산, 문자열 더하기 기본적으로 가능
- 변수명 띄어쓰기 불가
let a=1
let b=2
a+b // 3
a/b // 0.5
let first='Bob'
let last='Lee'
first+last // BobLee
first+' '+last // Bob Lee
first+a // Bob1
3. Javascript 기초 문법 배우기(2)
- 리스트 : 순서를 지켜서 가지고 있는 형태
- 딕셔너리 : key-value 값의 묶음
- 순서를 표시할 수 있고, 관련 정보를 묶을 수 있음
let a_list = [] // 리스트 선언
let b_list = [1, 2, 'hey', 3] // 리스트 선언
b_list[1] // 2 출력
b_list[2] // 'hey' 출력
b_list.push('헤이') // 리스트에 요소 추가
b_list // [1, 2, 'hey', 3, '헤이'] 출력
b_list.length // 5를 출력, 리스트의 길이 구하기
let a_dict = {} // 딕셔너리 선언
let b_dict = {'name':'Bob', 'age':21} // 딕셔너리 선언
b_dict['name'] // 'Bob' 출력
b_dict['age'] // 21 출력
b_dict['height'] = 180 // 딕셔너리에 키와 값 추가
b_dict // {name: 'Bob', age: 21, height:180} 출력
names = [{'name': 'bob', 'age': 20}, {'name': 'carry', 'age': 38}]
names[0]['name'] // 'bob' 출력
names[1]['age'] // 38 출력
new_name = {'name': 'john', 'age': 7}
names.push(new_name) // 리스트에 새로운 딕셔너리 값 추가- 나눗셈의 나머지 : %
- 특정 문자로 문자열 분리 : 문자열.split('특정문자')
let myemail = 'sparta@gmail.com'
let result = myemail.split('@')
result[0] // sparta
result[1] // gmail.com
let result2 = result[1].split('.')
result2[0] // gmail
result2[1] // com
myemail.split('@')[1].split('.')[0]
4. Javascript 기초 문법 배우기(3)
- 함수
//함수 정의
function 함수이름(필요 변수들) {
내릴 명령들
}
//함수 사용
함수이름(필요 변수들);
//숫자를 입력받아 더한 결과 반환 함수
function sum(num1, num2) {
console.log('숫자', num1, num2);
return num1+nu2;
}
sum(3, 5); // 8
sum(4, -1); // 3- 조건문
//20보다 크면 성인, 10보다 크면 청소년, 10살 이하 알려주는 함수
function is_adult(age) {
if(age > 20) {
alert('성인!')
} else if(age > 10) {
alert('청소년!')
} else {
alert('10살 이하!')
}
}
is_adult(12) // '청소년!' 출력
5. Javascript 기초 문법 배우기(4)
- 반복문
for (시작조건; 반복조건; 더하기) {
매번 실행
}
//0부터 99까지 출력
for (let i=0; i < 100; i++) {
console.log(i)
}
//리스트 요소 출력
let people = ['철수', '영희', '민수', '형준', '기남', '동희']
for (let i=0; i < people.length; i++) {
console.log(people[i])
}
//리스트 내 딕셔너리 출력
let scores = [
{'name': '철수', 'score': 90},
{'name': '영희', 'score': 85},
{'name': '민수', 'score': 70},
{'name': '형준', 'score': 50},
{'name': '기남', 'score': 68},
{'name': '동희', 'score': 30},
]
for (let i=0; i < scores.length; i++) {
console.log(scores[i]);
}
//점수 70점 미만인 사람 이름만 출력
for (let i=0; i < scores.length; i++) {
if ( scores[i]['score'] < 70 ) {
console.log(score[i]['name']);
}
}
6. 1주차 끝 & 숙제 설명
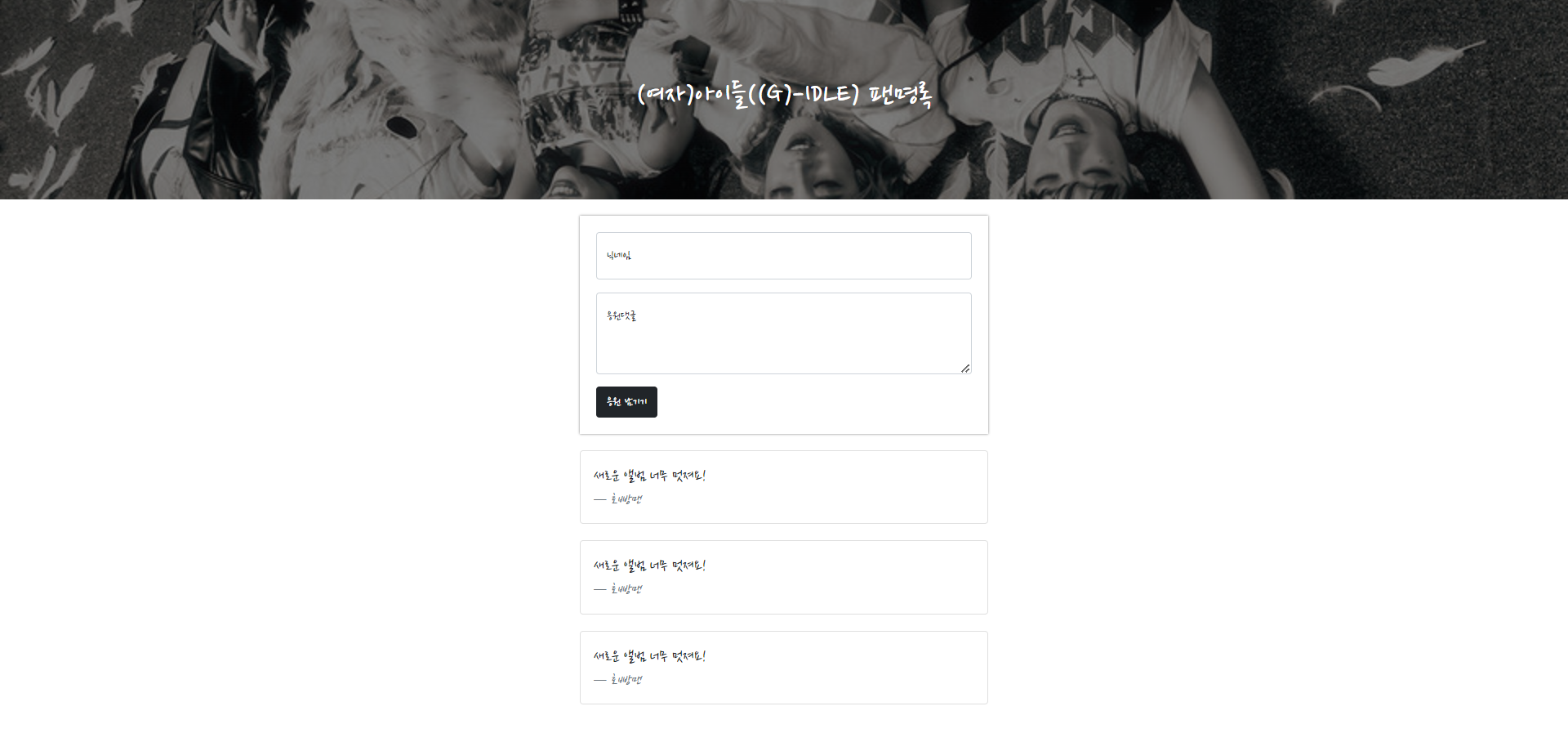
- 팬명록 만들기

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Jua&family=Nanum+Pen+Script&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Nanum Pen Script', cursive;
}
.mytitle {
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://cdn.mhnse.com/news/photo/202203/98608_81045_397.jpg");
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mypost {
max-width: 500px;
width: 95%;
margin: 20px auto 20px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
}
.card {
max-width: 500px;
width: 95%;
margin: 20px auto 0px auto;
}
.mybutton {
margin-top: 15px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>(여자)아이들((G)-IDLE) 팬명록</h1>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="text" class="form-control" id="floatingInput" placeholder="username">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">응원댓글</label>
</div>
<div class="mybutton">
<button type="button" class="btn btn-dark">응원 남기기</button>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer"><cite title="Source Title">호빵맨</cite>
</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer"><cite title="Source Title">호빵맨</cite>
</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer"><cite title="Source Title">호빵맨</cite>
</footer>
</blockquote>
</div>
</div>
</body>
</html>
Q. 처음에 닉네임 란을 Forms -> Floating labels -> Example -> Email로 하지 않고, Forms -> Floating labels -> Textareas로 하니 닉네임과 응원댓글의 간격이 붙어있었다. 그래서 각 항목을 div로 걸고 margin-down으로 간격을 조절해야 했는데 email로 생성하면 자동으로 조절된다.
'개발일지 > 스파르타코딩클럽_웹개발' 카테고리의 다른 글
| Day06(4-1~4-14) (0) | 2022.08.09 |
|---|---|
| Day05(3-1~3-13) (0) | 2022.08.05 |
| Day04(2-1~2-13) (0) | 2022.08.04 |
| Day02(1-3~1-13) (0) | 2022.07.02 |
| Day01(1-1~1-2) (0) | 2022.07.02 |