1. HTML, CSS 기본 내용
1) HTML과 CSS의 개념
- HTML은 뼈대, CSS는 꾸미기!
- HTML은 구역과 텍스트를 나타내는 코드, CSS는 잡은 구역을 꾸며주는 것 --> HTML 내 style 속성으로 꾸며줄 수 있지만, CSS 파일을 따로 분리해 작성하는 것이 편함
2) HTML 기초
- HTML은 크게 head와 body로 구성
- head는 페이지의 속성 정보, body는 페이지의 내용
- head 내 대표적 요소 : meta, script, link, title 등
- body 내 대표적 요소 : div, p, ul-li, h1, h2, h3, hr, span, a, img, input, textarea 등 --> 정렬 중요!!
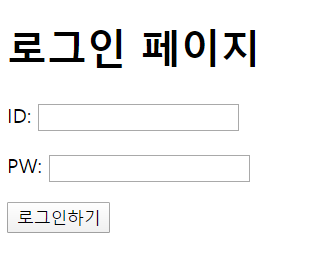
2. Quiz. 간단한 로그인 페이지 만들기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
</head>
<body>
<h1>로그인 페이지</h1>
<p>ID: <input type="text"/></p>
<p>PW: <input type="text"/></p>
<button>로그인하기</button>
</body>
</html>
3. CSS 기초
- HTML 부모-자식 구조 살펴보기 --> 태그가 어떻게 서로 감싸고 있는지
- CSS는 <head></head> 코드 내 <style></style> 로 작성 가능
- 특정 클래스의 CSS 설정 시 ' .클래스명{...} ' 라고 써줘야 함
- 배경관련 : background-color, background-image, background-position, background-size 등
- 사이즈 : width, height
- 폰트 : font-size, font-weight, font-family, color
- 간격 : margin, padding --> margin은 바깥 여백, padding은 안쪽 여백
- 추가 필요 부분은 검색!
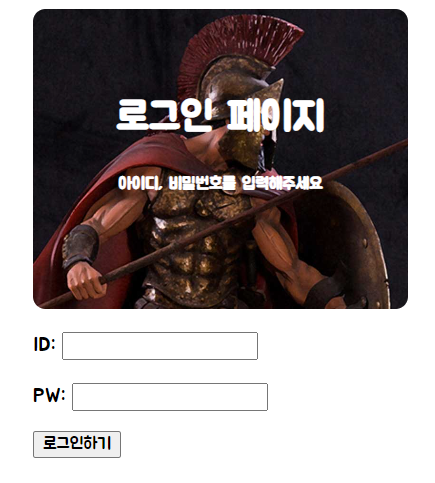
4. 자주 쓰이는 CSS 연습하기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인 페이지</title>
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Jua', sans-serif;
}
.mytitle {
background-color: green;
width: 300px;
height: 200px;
color: white;
text-align: center;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;
border-radius: 10px;
padding-top: 40px;
}
.wrap {
width: 300px;
margin: auto; /*상하좌우를 최대한 민다...*/
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<p>ID: <input type="text"/></p>
<p>PW: <input type="password"/></p>
<button>로그인하기</button>
</div>
</body>
</html>
5. 폰트, 주석, 파일분리
1) 구글 웹폰트 입히기
- https://fonts.google.com/?subset=korean 들어가기
- 마음에 드는 폰트 클릭
- [ + Select this style ] 클릭
- 우측 상단의 모음 아이콘을 클릭
- Embed 탭 클릭
- link 태그 복사 후 <head></head> 사이에 CSS 복사, <style></style> 사이에 내용 추가 --> 모든 태그에 적용 시 *
2) 주석달기
- 코드 임시 작동 불가 or 간단한 설명 용도
- 브라우저/컴퓨터 읽지 못함
- 단축키 : ctrl(or command) + /
3) CSS 파일 분리
- style 태그가 너무 길면 css 파일 분리
- css 파일 생성 후 style 태그 내 코드 복사
- head 태그에 <link rel="stylesheet" tyle="text/css" href="파일명.css">
6. 부트스트랩, 예쁜 CSS 모음집
1) bootstrap이란?
- 예쁜 CSS를 미리 모아둔 것
- 해당 코드 head 태그 내 추가
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>- 부트스트랩 컴포넌트 5.0 으로 이동해 여러가지 부트스트랩 이용 https://getbootstrap.com/docs/5.0/components/buttons/
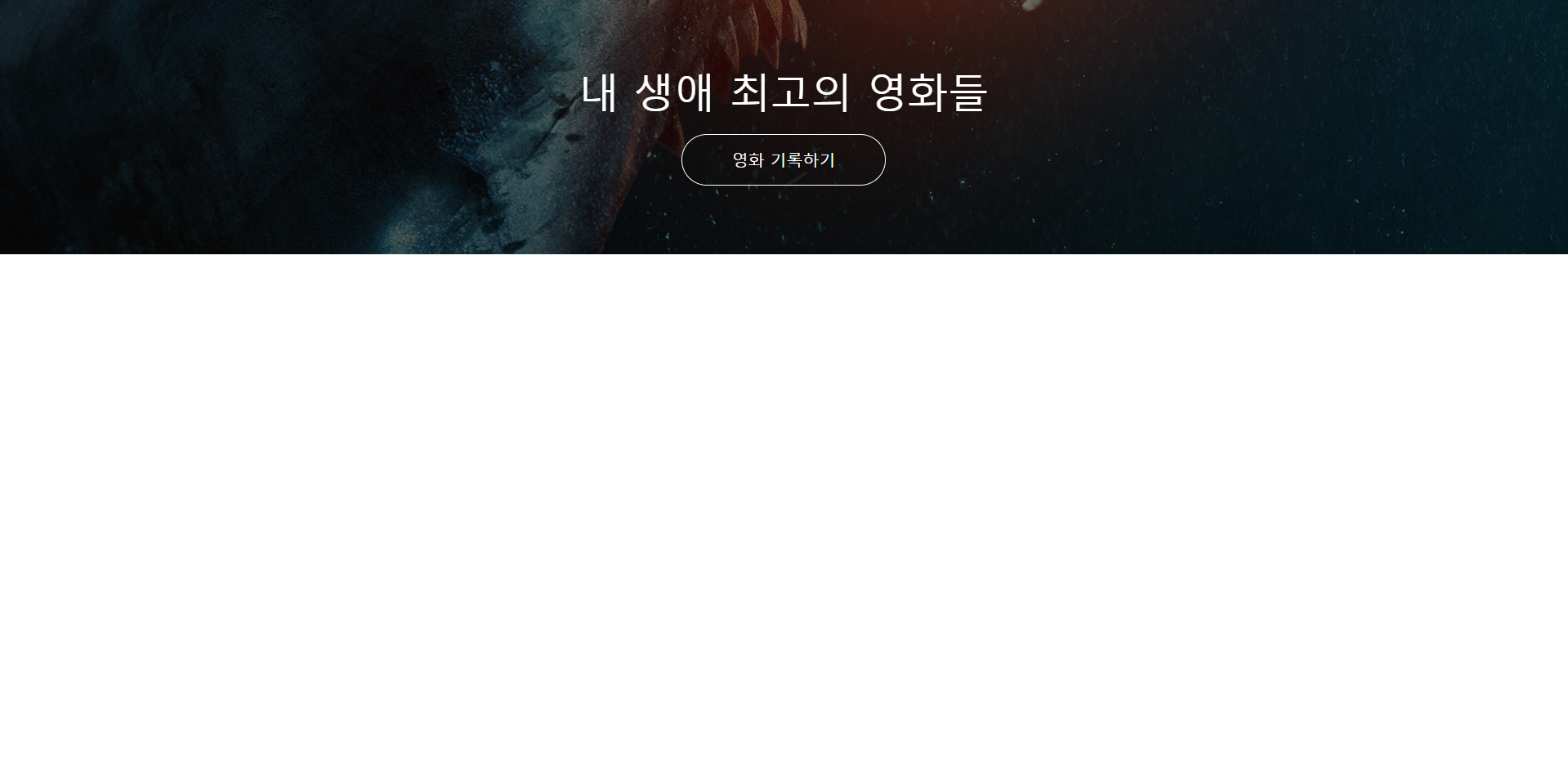
7. CSS 꿀팁 한번 더 배우기
- 이미지 어둡게 하기 : linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5))

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타 피디아</title>
<style>
.mytitle {
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg');
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mytitle > button {
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px;
}
.mytitle > button:hover {
border: 2px solid white;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button>영화 기록하기</button>
</div>
</body>
</html>
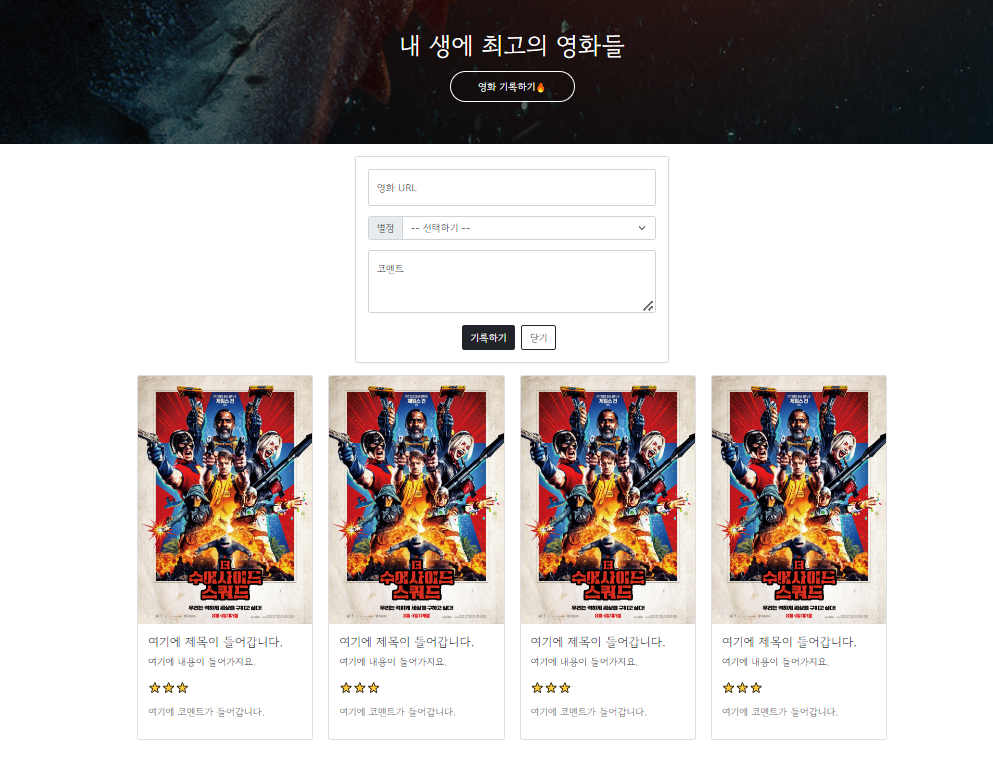
8. Quiz. 포스팅박스 완성하기!
- 이모티콘 모음 : https://kr.piliapp.com/facebook-symbols/
- 이미지 넣기, 개수 조절 : row-cols-md-3 -> row-cols-md-4 로 변경
- 박스 만들기 : 그림자 효과( box-shadow: 0px 0px 3px 0px gray; ), 안쪽으로 띄우기( padding: 20px; )
- 영화 url : forms의 floating labels
- 별점 박스 : input group의 custom forms
- 코멘트 url : forms의 floating labels의 textareas
- 기록하기, 닫기 버튼 : button 두 개를 묶어 div로 만들어 display: flex 추가, Buttons 참고
- 모바일 처리 : '가로 사이즈'가 가장 문제! 화면 폭 500px 전에는 95%로 맞추다가, 넘으면 500px로 보여주기!
--> width: 95%; max-width: 500px;

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
width:100%;
height:250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg");
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column; /*세로로 나열*/
justify-content: center;
align-items: center;
}
.mytitle > button {
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px;
}
.mytitle > button:hover {
border: 2px solid white;
}
.mycomment {
color: gray;
}
.wrap {
max-width: 1200px;
width: 95%;
margin: 20px auto 0px auto;
}
.mypost {
max-width: 500px;
width: 95%;
margin: 20px auto 0px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
}
.mybutton {
display: flex;
flex-direction: row; /*가로로 나열*/
justify-content: center;
align-items: center;
margin-top: 20px;
}
.mybutton > button {
margin-right: 10px;
}
</style>
<script>
function sum(a, b){
alert(a+b);
}
</script>
</head>
<body>
<div class="mytitle">
<h1>내 생에 최고의 영화들</h1>
<button onclick="hey()">영화 기록하기🔥</button>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">영화 URL</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>-- 선택하기 --</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">코멘트</label>
</div>
<div class="mybutton">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="wrap">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>
<p class="card-text">여기에 내용이 들어가지요.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>
<p class="card-text">여기에 내용이 들어가지요.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>
<p class="card-text">여기에 내용이 들어가지요.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>
<p class="card-text">여기에 내용이 들어가지요.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>'개발일지 > 스파르타코딩클럽_웹개발' 카테고리의 다른 글
| Day06(4-1~4-14) (0) | 2022.08.09 |
|---|---|
| Day05(3-1~3-13) (0) | 2022.08.05 |
| Day04(2-1~2-13) (0) | 2022.08.04 |
| Day03(1-14~1-20) (0) | 2022.07.02 |
| Day01(1-1~1-2) (0) | 2022.07.02 |