반응형
스파르타 코딩클럽 내일배움캠프 AI 웹개발자양성과정 3회차
2022.12.22. 80일차 - TIL
클라우드프론트 무효화
프론트엔드 배포 후 수정이 필요한 경우 S3에 업로드 되어있는 파일을 삭제하고 다시 업로드를 해주어야하는데 업로드 하고 20분정도 시간이 지나도 바로 반영이 되지 않았다. 그냥 기약없이 기다려야하나 했는데 다른 팀의 보미님이 클라우드프론트 무효화 기능을 알려주셔서 잘 해결되었다.
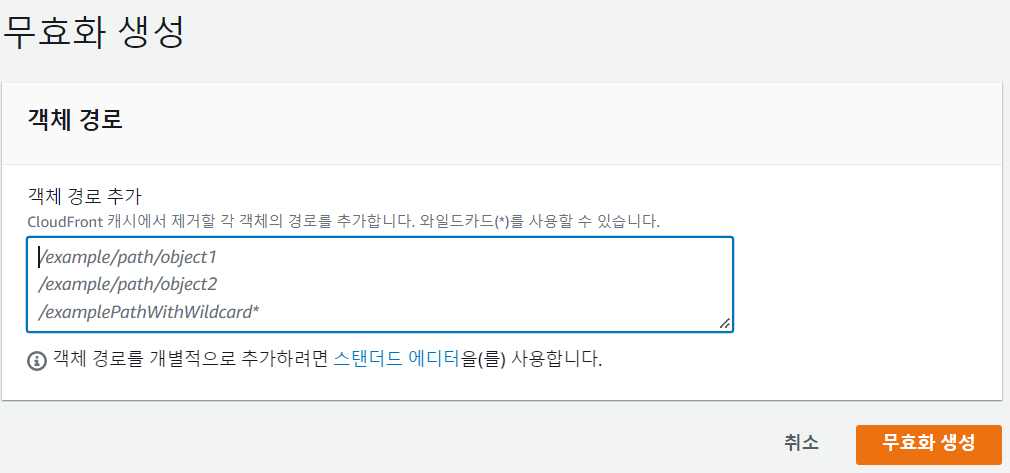
먼저 클라우드프론트에 S3가 연동되어있는 도메인에 접속한다. 무효화 탭에서 무효화 생성 버튼을 클릭한다.

객체 경로 추가 부분에 S3에 재업로드 한 파일을 적어주는데 파일 경로 + 파일명을 입력한다.
ex) static 폴더 - js 폴더 - main.js인 경우 static/js/main.js
이때 모든 파일들을 삭제하고 재업로드하는 경우 /* 로 모든 파일을 무효화 할 수 있다.
사진 업로드시 2.5mb 이상인 경우 에러(cors) 발생
장고의 settings.py에서 파일 메모리 만드는 설정이 기본 2.5mb로 되어있어서 고용량 파일업로드시에 에러가 발생할 수 있다.
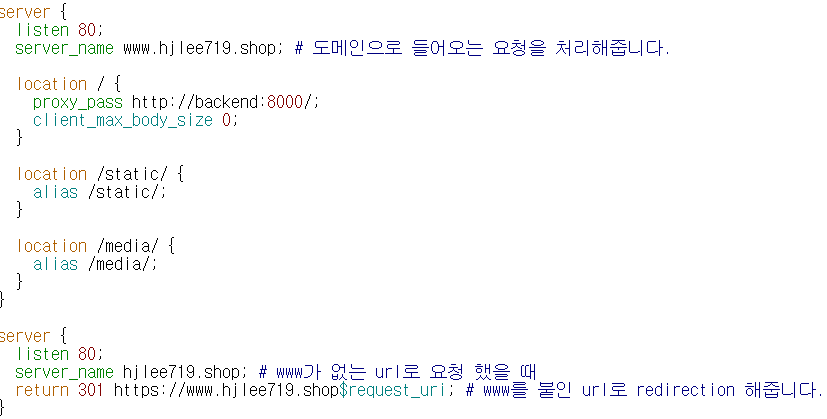
이 경우 settings.py에서 직접 file._size > settings.MAX_UPLOAD_SIZE 를 추가해서 제한을 풀어주거나 nginx 사용할 때는 vi nginx/default.conf 명령어를 통해 default.conf에서 http, server, location아래에 client_max_body_size 0; 추가해주면 업로드 용량 제한 풀 수 있다.

반응형
'개발일지 > AI 캠프' 카테고리의 다른 글
| 내일배움캠프 AI - 17주차 WIL (0) | 2022.12.25 |
|---|---|
| 내일배움캠프 AI - 81일차 TIL, 2022.12.23 (0) | 2022.12.24 |
| 내일배움캠프 AI - 79일차 TIL, 2022.12.21 (0) | 2022.12.24 |
| 내일배움캠프 AI - 78일차 TIL, 2022.12.20 (0) | 2022.12.24 |
| 내일배움캠프 AI - 77일차 TIL, 2022.12.19 (0) | 2022.12.20 |