1. 2주차 오늘 배울 것
- 앱 개발 준비 : 리액트 네이티브 앱 개발을 도와주는 expo
- 앱 화면 만들기 : 앱 개발 시 구역(레이아웃)을 잡는 문법인 JSX
- 앱 필수 기초 지식(리액트 기초) : 간결하고 직관적인 자바스크립트 문법
2. [앱 개발 준비] 리액트 네이티브&expo 설치 및 진행
1) 리액트 네이티브 = 리액트 + 네이티브
- 자바스크립트 하나의 언어로 android와 ios 두가지 모두 만들어주는 라이브러리
- 라이브러리란 개발에 사용하는 도구!
- 안드로이드는 java&kotlin, iOS는 swift 언어 사용 -> 실제 자바스크립트 한 언어로만 개발은 어렵기에 도와주는 도구인 expo사용
2) Expo란?
- 리액트 네이티브 앱 개발 시 android&iOS 코드를 건드려야 할 때 안 건드려도 되게끔 도와주는 툴
- 개발 중인 앱 쉽게 확인 가능한 앱 제공 -> Expo 클라이언트 앱 제공
3) Node&NPM 설치
- node와 npm : node.js로 자바스크립트 개발 환경 구축, npm으로 필요한 자바스크립트 앱 개발 도구 가져와 사용
- yarn : npm보다 가볍고 빠르게 자바스크립트 패키지를 관리할 수 있게 해주는 자바스크립트 패키지 매니저 툴
4) Expo 명령어 도구 설치
- 명령 : npm install -g expo-cli
5) Expo 가입 및 로컬에 Expo 계정 세팅
- 추후에 배포 앱 관리와 배포를 한번에 진행하기 위해 컴퓨터에 Expo 계정 세팅
- Expo 가입
- 로컬에 Expo 계정 세팅 : cmd 창에 expo login -> expo 이메일 입력 후 패스워드 입력
6) Expo 앱 생성 및 실행하기
- 작업 폴더 생성 -> VScode로 오픈 -> 하단 terminal에 'expo init 앱이름' 입력 -> 'blank' 선택 -> 'cd 생성한expo폴더명' -> 경로 확인 -> 'expo start' 입력 -> 생성된 qr코드를 expo 클라이언트 앱이 설치된 휴대폰 카메라로 인식
- 서버 종료는 '컨트롤+c' or 'command+c'
- 주의 : 컴퓨터가 연결된 와이파이와 앱을 실행시키는 휴대폰에 연결된 와이파이가 동일해야 한다!!!
7) Expo 프로젝트 기본 폴더 구조
- assets : 앱이 동작되고 서비스되는데에 기본적으로 가지고 있는 이미지 및 아이콘 파일들을 담은 폴더
- node_modules : 앱 생성 시 설치하게 되는 많은 라이브러리들의 저장소
- App.js : 앱이 시작되는 출발선 및 진입점(앱이 시작될 때 가장 먼저 실행되는 자바스크립트 파일)
- app.json : 앱이 가지는 기본 정보들을 설정하는 파일(앱 이름, 출시 버전, 설치 시 보여질 아이콘, 광고 설정 등)
3. [앱 화면 만들기] JSX 문법
1) App.js
- 앱의 화면을 그려주는 커다란 함수 or 리액트 네이티브 라이브러리와 Expo에서 제공해주는 기능들을 사용하여 화면을 그려주는 커다란 함수
2) 기본 구조
//react, react-native, expo library에서 꺼내 사용할 기능은
//상단에 선언 후 사용
import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { StyleSheet, Text, View, LogBox } from 'react-native';
//App.js : App 함수를 내보내는 자바스크립트 파일
//해당 함수는 화면을 반환
//권장사항을 알려주는 노락색 경고창 안 보이게 하기
expo default function App() {
LogBox.ignoreLogs(['Warning: ...']);
return (
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<StatusBar style="auto" />
</View>
);
}
//jsx문법을 꾸며주는 styles 변수 선언
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
3) 화면을 구성하는 태그 문법, JSX
- JSX 문법을 return으로 화면에 그려주는 행위 = 렌더링(rendering)
- 태그 = 엘리먼트 = 화면을 구성하는 최소한의 영역정도
- 모든 태그는 가져와서 사용 : 상단에 해당 태그를 임포트해야 한다!!!!!!!
- 태그는 항상 닫는 태그와 자체적으로 닫는 태그를 구분해서 사용 -> 리액트 네이티브와 Expo 공식 문서 참조
- 모든 엘리먼트는 감싸는 최상위 엘리먼트가 있어야 한다!!!!!
- return에 의해 렌더링 될 땐 항상 소괄호로 감싼다!!!
- JSX 문법 내 주석 : {/* ... */} 이용
- JSX 문법 외 주석 : // 이용
4. [앱 화면 만들기] 화면을 구성하는 엘리먼트들
1) <View></View>
: 화면의 영역(레이아웃)을 잡아주는 엘리먼트 -> 화면 원하는 대로 분할 가능
2) <Text></Text>
: 글 작성 시 사용하는 엘리먼트
3) <ScrollView></ScrollView>
: 앱 화면에서 벗어나는 영역을 스크롤을 통해 볼 수 있게 하는 엘리먼트
4) <Button></Button>
: 버튼 생성 엘리먼트
- title 속성 : 버튼 내 문자
- color 속성 : 버튼 색상
- onPress 속성 : 눌렀을 때 일어나는 이벤트를 함수에 연결(바인딩)
*화살표 함수로 연결 가능
import React from 'react';
import { StyleSheet, Text, View, Button, Alert } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>아래 버튼을 눌러주세요</Text>
{/* 버튼 onPress 속성에 일반 함수를 연결 할 수 있습니다. */}
<Button
style={styles.buttonStyle}
title="버튼입니다 "
color="#f194ff"
onPress={function(){
Alert.alert('팝업 알람입니다!!')
}}
/>
{/* ES6 문법으로 배웠던 화살표 함수로 연결 할 수도 있습니다. */}
<Button
style={styles.buttonStyle}
title="버튼입니다 "
color="#FF0000"
onPress={()=>{
Alert.alert('팝업 알람입니다!!')
}}
/>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
},
textContainer: {
height:100,
margin:10,
},
textStyle: {
textAlign:"center"
},
});* 따로 구현 가능
import React from 'react';
import { StyleSheet, Text, View, Button, Alert } from 'react-native';
export default function App() {
//화살표 함수 형식으로 함수를 정의하고
//jSX문법 안에서 사용할 수 있습니다
const customAlert = () => {
Alert.alert("JSX 밖에서 함수 구현 가능!")
}
return (
<View style={styles.container}>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>아래 버튼을 눌러주세요</Text>
{/* onPress에 밖에서 구현한 함수 이름을 고대로 넣을 수도 있고*/}
<Button
style={styles.buttonStyle}
title="버튼입니다 "
color="#f194ff"
onPress={customAlert}
/>
{/* onPress를 누르면 속성에 바로 구현해 놓은 함수 안에 customALert함수를 두고 실행할 수 있게도 가능합니다 */}
<Button
style={styles.buttonStyle}
title="버튼입니다 "
color="#FF0000"
onPress={() => {customAlert()}}
/>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
},
textContainer: {
height:100,
margin:10,
},
textStyle: {
textAlign:"center"
},
});5) <TouchableOpacity></TouchableOpacity>
: 임의의 영역과 디자인에 버튼 기능을 달고 싶을 떄 사용
6) <Image />
: 앱에 이미지를 넣음
- import : assets 폴더에 있는 이미지 가져와 사용
- uri : 외부 이미지 링크를 넣어서 사용 -> source 속성에 uri 입력
import React from 'react';
import { StyleSheet, Text, View, Image } from 'react-native';
//이렇게 상단에 가져와 사용할 이미지를 불러옵니다
import favicon from "./assets/favicon.png"
export default function App() {
return (
<View style={styles.container}>
{/*이미지 태그 soruce 부분에 가져온 미지 이름을 넣습니다 */}
{/*
<Image
source={favicon}
// 사용설명서에 나와 있는 resizeMode 속성 값을 그대로 넣어 적용합니다
resizeMode={"repeat"}
style={styles.imageStyle}
/>
*/}
{/*이미지 태그 soruce 부분에 가져온 미지 이름을 넣습니다 */}
<Image
source={{uri:'https://images.unsplash.com/photo-1424819827928-55f0c8497861?fit=crop&w=600&h=600%27'}}
// 사용설명서에 나와 있는 resizeMode 속성 값을 그대로 넣어 적용합니다
resizeMode={"cover"}
style={styles.imageStyle}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
//혹시 미리 궁금하신 분들을 위해 언급하자면,
//justifyContent와 alignContent는 영역 안에 있는 콘텐츠들을 정렬합니다
justifyContent:"center",
alignContent:"center"
},
imageStyle: {
width:"100%", //이미지는 width와 height 설정 필요
height:"100%",
alignItems:"center",
justifyContent:"center"
}
});7) styles 속성
- 리액트 네이티브에서 제공하는 StyleSheet 기능을 가져와 적용
- 객체(딕셔너리)를 하나 만들어 다양한 디자인 속성 부여
- 해당 객체를 다양한 JSX 엘리먼트에 적용
8) 자주쓰는 스타일 속성
import React from 'react';
import { StyleSheet, Text, View, Image } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>스파르타 코딩클럽!!</Text>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
//영역을 잡는 속성입니다. 따로 자세히 다룹니다.
//flex: 1은 전체 화면을 가져간다는 뜻입니다
flex: 1,
//영역의 배경 색을 결정합니다
backgroundColor: '#fff',
//아래 두 속성은 영역 안의 컨텐츠들의 배치를 결정합니다.
//flex를 자세히 다룰때 같이 자세히 다룹니다
justifyContent:"center",
alignContent:"center"
},
textContainer: {
//영역의 바깥 공간 이격을 뜻합니다(하단 이미지 참조)
margin:10,
//영역 안의 컨텐츠 이격 공간을 뜻합니다(하단 이미지 참조)
padding: 10,
//테두리의 구부러짐을 결정합니다. 지금 보면 조금 둥글죠?
borderRadius:10,
//테두리의 두께를 결정합니다
borderWidth:2,
//테두리 색을 결정합니다
borderColor:"#000",
//테구리 스타일을 결정합니다. 실선은 solid 입니다
borderStyle:"dotted",
},
textStyle: {
//글자 색을 결정합니다. rgb, 값 이름, 색상코드 모두 가능합니다
color:"red",
//글자의 크기를 결정합니다
fontSize:20,
//글자의 두께를 결정합니다
fontWeight:"700",
//가로기준으로 글자의 위치를 결정합니다
textAlign:"center"
}
});- margin : 영역 바깥의 여백
- padding : 영역 안의 여백
- 스타일 공식 문서 참조
9) flex
- 영역을 차지하는 속성 -> 상대적인 개념(몇등분한다고 생각하면 편함)
- 가장 최상위 태그를 flex 1로 설정 시 디바이스 전체 화면 영역 지칭
- 같은 레벨의 엘리먼트들의 flex 합을 각자의 flex 속성값으로 가져감(위치한 곳의 영역을 같은 레벨의 flex의 합 비율대로 가져감)
- flexDirection : 자리 잡은 영역의 방향 -> "row"는 가로 방향, "column"은 세로 방향 영역 배치
- justifyContent : flexDirection과 동일한 방향으로 정렬하는 속성 -> "row"일 때 좌우 정렬, "column"일 때 상하정렬(flex-start, center, flex-end, space-bottom, space-around 등)
- alignItems : flexDirection과 수직 방향으로 정렬하는 속성 -> "row"일 때 상하 정렬, "column"일 때 좌우정렬(flex-start, center, flex-end, stretch)
5. [앱 화면 만들기] 메인화면 꾸미기

import React from 'react'
import { StyleSheet, Text, View, Image, TouchableOpacity, ScrollView } from 'react-native';
const main_image = 'https://storage.googleapis.com/sparta-image.appspot.com/lecture/main.png';
const content_image = 'https://storage.googleapis.com/sparta-image.appspot.com/lecture/pizza.png';
export default function App(){
return (
<ScrollView style={styles.container}>
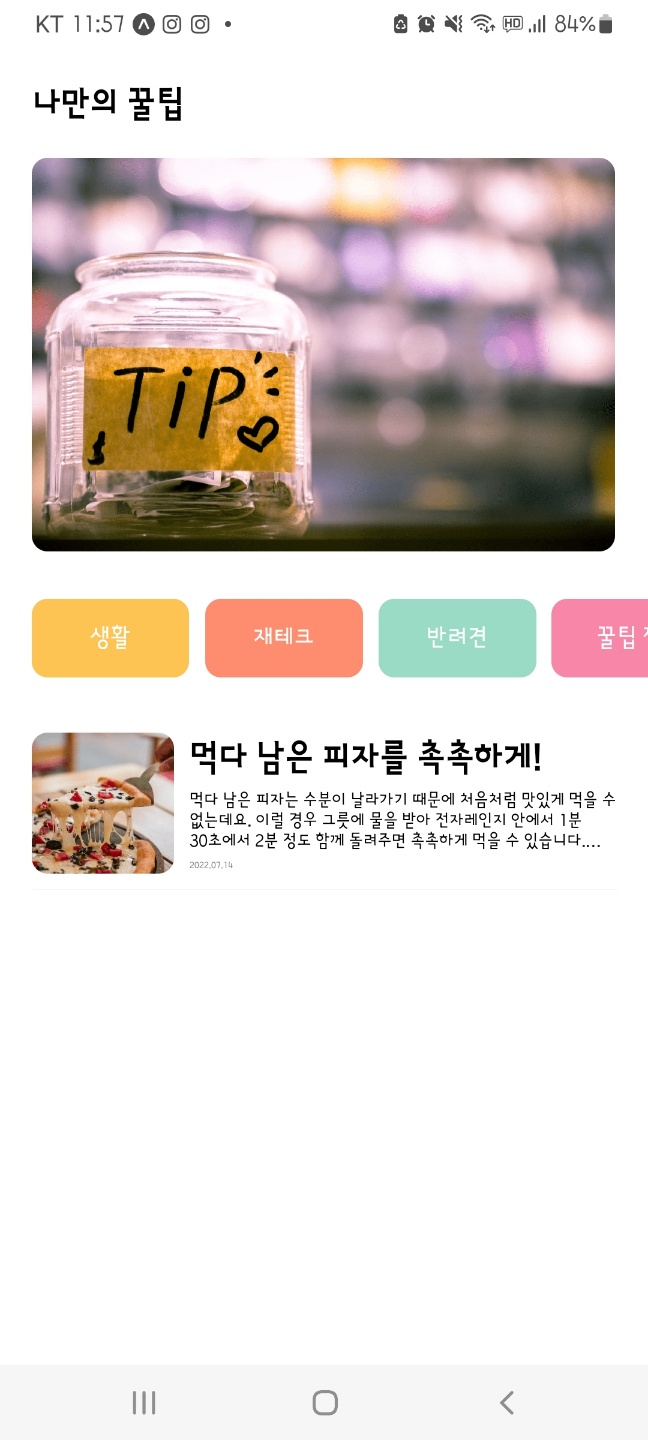
<View style={styles.title}>
<Text style={styles.textTitle}>나만의 꿀팁</Text>
</View>
<Image style={styles.mainImage} source={{uri: main_image}} />
<ScrollView style={styles.buttonScroll} horizontal>
<TouchableOpacity style={styles.buttonOne}><Text style={styles.buttonText}>생활</Text></TouchableOpacity>
<TouchableOpacity style={styles.buttonTwo}><Text style={styles.buttonText}>재테크</Text></TouchableOpacity>
<TouchableOpacity style={styles.buttonThree}><Text style={styles.buttonText}>반려견</Text></TouchableOpacity>
<TouchableOpacity style={styles.buttonFour}><Text style={styles.buttonText}>꿀팁 찜</Text></TouchableOpacity>
</ScrollView>
<View style={styles.contents}>
<View style={styles.card}>
<Image style={styles.cardImage} source={{uri: content_image}}/>
<View style={styles.cardText}>
<Text style={styles.cardTitle}>먹다 남은 피자를 촉촉하게!</Text>
<Text style={styles.cardDesc} numberOfLines={3}>먹다 남은 피자는 수분이 날라가기 때문에 처음처럼 맛있게 먹을 수 없는데요. 이럴 경우 그릇에 물을 받아 전자레인지 안에서 1분 30초에서 2분 정도 함께 돌려주면 촉촉하게 먹을 수 있습니다. 물이 전자레인지 안에서 수증기를 일으키고, 피자에 촉촉함을 더해줍니다.</Text>
<Text style={styles.cardDate}>2022.07.14</Text>
</View>
</View>
</View>
</ScrollView>
);
}
const styles = StyleSheet.create({
container: {
backgroundColor: '#fff'
},
title: {
marginTop: 50,
marginLeft: 20,
height: 50
},
textTitle: {
fontSize: 20,
fontWeight: '700'
},
mainImage: {
width: '90%',
height: 250,
marginLeft: 20,
borderRadius: 10
},
buttonScroll: {
marginLeft: 20,
marginTop: 30,
height: 80
},
buttonOne: {
backgroundColor: '#fdc453',
width: 100,
height: 50,
borderRadius: 10,
marginRight: 10,
padding: 13
},
buttonTwo: {
backgroundColor: '#fe8d6f',
width: 100,
height: 50,
borderRadius: 10,
marginRight: 10,
padding: 13
},
buttonThree: {
backgroundColor: '#9adbc5',
width: 100,
height: 50,
borderRadius: 10,
marginRight: 10,
padding: 13
},
buttonFour: {
backgroundColor: '#f886a8',
width: 100,
height: 50,
borderRadius: 10,
marginRight: 20,
padding: 13
},
buttonText: {
color: '#fff',
fontWeight: '500',
textAlign: 'center'
},
contents: {
marginTop: 5,
marginLeft: 20,
marginRight: 20
},
card: {
flex: 1,
flexDirection: 'row',
height: 100,
borderBottomWidth: 0.5,
borderBottomColor: '#eee',
paddingBottom: 10
},
cardImage: {
flex: 1,
borderRadius: 10
},
cardText: {
flex: 3,
flexDirection: 'column',
marginLeft: 10
},
cardTitle: {
fontSize: 20,
fontWeight: '700'
},
cardDesc: {
fontSize: 10,
marginTop: 5
},
cardDate: {
color: 'gray',
fontSize: 5,
marginTop: 5
}
});6. [앱&자바스크립트] 모듈과 반복문
1) 모듈 시스템
: 여러 자바스크립트 파일이 있을 경우, 서로 다른 자바스크립트 파일에서 각 파일에 있는 함수를 불러오거나, 자바스크립트 파일 자체를 불러올 때 사용
2) 앱에서의 모듈 시스템
export default function App() { ... }화면을 그리는 함수가 내보내져서 어디선가 사용된다는 의미! 결국, 우리가 만든 화면을 그리는 함수들은 리액트 네이티브로 전달되어(export로 내보내짐) 화면을 최종적으로 그린다.
앞으로 export default function 으로 함수를 내보낼 계획!
3) 모듈 시스템으로 data.json을 불러오기
- data.json 파일 생성
{
"tip":[
{
"idx":0,
"category":"생활",
"title":"먹다 남은 피자를 촉촉하게!",
"image":"https://storage.googleapis.com/sparta-image.appspot.com/lecture/pizza.png",
"desc":"먹다 남은 피자는 수분이 날라가기 때문에 처음처럼 맛있게 먹을 수 없는데요. 이럴 경우 그릇에 물을 받아 전자레인지 안에서 1분 30초에서 2분 정도 함께 돌려주면 촉촉하게 먹을 수 있습니다. 물이 전자레인지 안에서 수증기를 일으키고, 피자에 촉촉함을 더해줍니다.",
"date":"2020.09.09"
},
{
"idx":1,
"category":"생활",
"title":"바나나를 싱싱하게 보관하기",
"image": "https://storage.googleapis.com/sparta-image.appspot.com/lecture/banana.png",
"desc":"바나나에 날파리가 꼬이거나 금방 익어버리는 것을 예방하기 위한 방법인데요. 바나나 양쪽 끝을 자른 후, 보관용 케이스나 비닐봉지에 묶어 밀봉합니다. 그리고 냉장고에 넣어주면 되는데요. 하루에 1~2개씩 꺼내서 싱싱하게 먹을 수 있습니다.",
"date":"2020.09.09"
},
{
"idx":2,
"category":"생활",
"title":"셔츠에 묻은 볼펜 자국 없애기",
"image": "https://storage.googleapis.com/sparta-image.appspot.com/lecture/shirt.png",
"desc":"셔츠를 자주 입는 사람의 경우, 종종 볼펜 자국이 묻기 마련인데요. 이럴 경우에는 집에 있는 물파스로 가볍게 지울 수 있습니다. 옷 뒷부분을 키친타올로 받쳐 번지는 것을 방지한 후, 볼펜 자국 있는 부분을 물파스로 눌러주고, 키친타올로 닦아냅니다.",
"date":"2020.09.09"
},
{
"idx":3,
"category":"재테크",
"title":"잠자는 내 돈을 찾아라",
"image": "https://storage.googleapis.com/sparta-image.appspot.com/lecture/money1.png",
"desc":"‘새는 돈’에는 미처 몰랐던 카드 포인트, 휴면예금이나 환급금도 포함됩니다. 확실히 파악하지 못한 잠자는 돈을 찾아보고 자투리 돈들을 모으는 것도 중요합니다. 케이블방송, 위성방송 서비스를 이용하면서 중복 납부한 요금, 셋톱박스 보증금 등 돌려받지 않은 돈이 있는지 확인 해보세요. 또, 카드 포인트 통합 조회 서비스를 이용해 여러 개의 카드 포인트가 모두 얼마인지 체크해두는 것이 좋습니다. 보험해약 환급금, 휴면 보험금이나 휴면 예금을 찾아보고 돌려받는 일도 요즘에는 어렵지 않습니다.",
"date":"2020.09.09"
},
{
"idx":4,
"category":"재테크",
"title":"할인행사, 한정할인판매 문구의 함정 탈출!",
"image": "https://storage.googleapis.com/sparta-image.appspot.com/lecture/money2.png",
"desc":"‘안 사면 100% 할인’이라는 말 들어보셨나요? 견물생심, 좋은 물건을 보면 사고 싶기 마련입니다. 특히 대대적인 ‘할인 행사’ 중인 대형 마트에 갔을 때는 말할 것도 없겠죠. 따라서 생필품을 살 때, 한꺼번에 사서 사용하는 것보다 필요할 때 조금씩 구매하는 편이 좋습니다. 장을 보면서 대형마트에 자주 가다 보면 지금 필요한 것뿐 아니라 앞으로 필요할 것까지 사게 되어 지출이 커지기 때문입니다. 특히 할인 품목을 보면 뜻하지 않은 소비를 하는 경우도 많아진다. 홈쇼핑, 대형마트 등의 ‘할인행사’, ‘한정할인판매’ 등의 문구를 조심하세요. ",
"date":"2020.09.09"
},
{
"idx":5,
"category":"생활",
"title":"방전된 건전지 살리기",
"image": "https://storage.googleapis.com/sparta-image.appspot.com/lecture/battery.png",
"desc":"건전지를 다 사용하지 않아도 방전되면, 버리는 경우가 종종 있는데요. 건전지의 무게감이 느껴진다면, 드라이기를 활용해 방전된 건전지를 깨울 수 있습니다. 드라이기 열기를 10초~30초 정도 골고루 가해주면 되는데요. 건전지가 불필요하게 낭비되는 것을 막을 수 있습니다.",
"date":"2020.09.09"
},
{
"idx":6,
"category":"반려견",
"title":"반려견에게 배변 교육 시킬 때",
"image": "https://storage.googleapis.com/sparta-image.appspot.com/lecture/puppy.png",
"desc":"우선, 배변패드를 순서대로 돌며 간식을 조금씩 떨어뜨려 놓는다. 2단계는 배변패드 앞에서 기다렸다 반려견이 스스로 올라오면 간식을 주어서 보상하고, 3단계는 “화장실 가자”나 “매트” 같은 명령어를 붙여 말한 뒤 배변패드에 올라오면 간식을 주는 것이다. 마지막 단계는 배변패드에 올라간 반려견이 대소변을 본 다음 간식을 줌으로써 이 장소가 즐거운 곳이라는 인식을 심어주는 것이다. 그리고 무엇보다 1, 2회 사용한 배변패드는 바로 갈아줘야 한다.",
"date":"2020.09.09"
},
{
"idx":7,
"category":"반려견",
"title":"반려견이 주인과 떨어지는 것을 무서워 할 때",
"image": "https://storage.googleapis.com/sparta-image.appspot.com/lecture/puppy2.png",
"desc":"분리불안교육은 반려견에게 혼자 남는 법을 알려주기 위한 것이 아니라, 보호자가 ‘언제나 너에게 돌아올 거야’라고 알려주는 교육이다. 반려견과 5초 동안 떨어져 있다가 다시 문을 열고 들어가 손 냄새를 맡게 해주는 훈련을 하루 10번씩 7일 동안 반복하는 ‘5,10,7 법칙’을 통해 반려견의 마음을 편안하게 해줄 수 있다.",
"date":"2020.09.09"
},
{
"idx":8,
"category":"반려견",
"title":"반려견을 아이와 함께 키울 때",
"image": "https://storage.googleapis.com/sparta-image.appspot.com/lecture/puppy3.png",
"desc":"‘인간의 행복’을 위해 반려동물을 키우는 것에 대해 꾸준히 비판과 우려를 제기해온 그는 특히 ‘아이들의 정서’를 위해 반려견을 키우려 한다는 부모들에게 당부한다. “반려동물을 통해 아이들의 정서가 좋아진다면, 그것은 부모가 나와 생김새와 느낌, 말과 행동이 다른 동물을 아끼는 모습을 보기 때문입니다.” 인간의 뜻에 의해 인간과 함께 살게 된 생명을 좀 더 이해하고 행복하게 살 수 있도록 하는 것은 역시 인간의 노력에 달려 있다.",
"date":"2020.09.09"
},
{
"idx":9,
"category":"재테크",
"title":"렌탈 서비스 금액 비교해보기",
"image": "https://storage.googleapis.com/sparta-image.appspot.com/lecture/money2.png",
"desc":"요즘은 정수기, 공기 청정기, 자동차나 장난감 등 다양한 대여서비스가 활발합니다. 사는 것보다 경제적이라고 생각해 렌탈 서비스를 이용하는 분들이 늘어나고 있는데요. 다만, 이런 렌탈 서비스 이용이 하나둘 늘어나다 보면 그 금액은 겉잡을 수 없이 불어나게 됩니다. 특히, 렌탈 서비스는 빌려주는 물건의 관리비용까지 포함된 것이기에 생각만큼 저렴하지 않습니다. 직접 관리하며 사용할 수 있는 물건이 있는지 살펴보고, 렌탈 서비스 항목에서 제외해보세요. 렌탈 비용과 구매 비용, 관리 비용을 여러모로 비교해보고 고민해보는 것이 좋습니다. ",
"date":"2020.09.09"
}
]
}- 데이터를 반복문으로 돌리기
> App.js 파일에 import data from './data.json'; 추가
> map을 이용해 JSX 안에서 반복 적용(자바스크립트 문법은 JSX 내 {} 안에 위치시켜 사용)
import React from 'react'
import { StyleSheet, Text, View, Image, TouchableOpacity, ScrollView, TimePickerAndroid } from 'react-native';
const main_image = 'https://storage.googleapis.com/sparta-image.appspot.com/lecture/main.png';
import data from './data.json';
export default function App(){
let tip = data.tip;
let todayWeather = 10 + 17;
let todayCondition = "흐림";
return (
<ScrollView style={styles.container}>
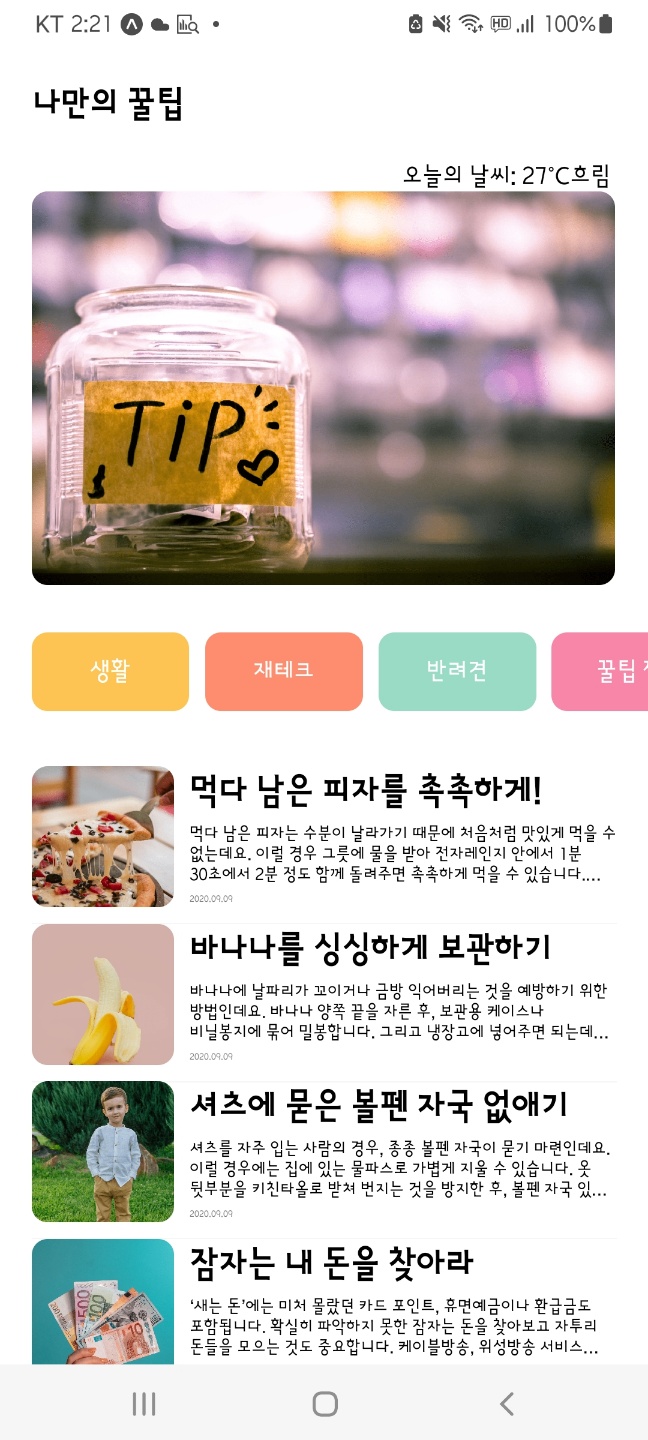
<Text style={styles.textTitle}>나만의 꿀팁</Text>
<Text style={styles.weather}>오늘의 날씨: {todayWeather + '°C' + todayCondition} </Text>
<Image style={styles.mainImage} source={{uri: main_image}} />
<ScrollView style={styles.buttonScroll} horizontal>
<TouchableOpacity style={styles.buttonOne}><Text style={styles.buttonText}>생활</Text></TouchableOpacity>
<TouchableOpacity style={styles.buttonTwo}><Text style={styles.buttonText}>재테크</Text></TouchableOpacity>
<TouchableOpacity style={styles.buttonThree}><Text style={styles.buttonText}>반려견</Text></TouchableOpacity>
<TouchableOpacity style={styles.buttonFour}><Text style={styles.buttonText}>꿀팁 찜</Text></TouchableOpacity>
</ScrollView>
<View style={styles.contents}>
{
tip.map((content, i) => {
return (<View style={styles.card} key={i}>
<Image style={styles.cardImage} source={{uri: content.image}}/>
<View style={styles.cardText}>
<Text style={styles.cardTitle} numberOfLines={1}>{content.title}</Text>
<Text style={styles.cardDesc} numberOfLines={3}>{content.desc}</Text>
<Text style={styles.cardDate}>{content.date}</Text>
</View>
</View>)
})
}
</View>
</ScrollView>
);
}
const styles = StyleSheet.create({
container: {
backgroundColor: '#fff'
},
textTitle: {
marginTop: 50,
marginLeft: 20,
height: 50,
fontSize: 20,
fontWeight: '700',
},
weather:{
alignSelf:"flex-end",
paddingRight:20
},
mainImage: {
width: '90%',
height: 250,
marginLeft: 20,
borderRadius: 10
},
buttonScroll: {
marginLeft: 20,
marginTop: 30,
height: 80
},
buttonOne: {
backgroundColor: '#fdc453',
width: 100,
height: 50,
borderRadius: 10,
marginRight: 10,
padding: 13
},
buttonTwo: {
backgroundColor: '#fe8d6f',
width: 100,
height: 50,
borderRadius: 10,
marginRight: 10,
padding: 13
},
buttonThree: {
backgroundColor: '#9adbc5',
width: 100,
height: 50,
borderRadius: 10,
marginRight: 10,
padding: 13
},
buttonFour: {
backgroundColor: '#f886a8',
width: 100,
height: 50,
borderRadius: 10,
marginRight: 20,
padding: 13
},
buttonText: {
color: '#fff',
fontWeight: '500',
textAlign: 'center'
},
contents: {
marginTop: 5,
marginLeft: 20,
marginRight: 20
},
card: {
flex: 1,
flexDirection: 'row',
height: 100,
borderBottomWidth: 0.5,
borderBottomColor: '#eee',
paddingBottom: 10
},
cardImage: {
flex: 1,
borderRadius: 10
},
cardText: {
flex: 3,
flexDirection: 'column',
marginLeft: 10
},
cardTitle: {
fontSize: 20,
fontWeight: '700'
},
cardDesc: {
fontSize: 10,
marginTop: 5
},
cardDate: {
color: 'gray',
fontSize: 5,
marginTop: 5
}
});> 결과 화면

> 삼항 연산자로 홀수 팁만 노란색 바탕화면 적용
import React from 'react';
import { StyleSheet, Text, View, Image, TouchableOpacity, ScrollView} from 'react-native';
const main = 'https://firebasestorage.googleapis.com/v0/b/sparta-image.appspot.com/o/lecture%2Fmain.png?alt=media&token=8e5eb78d-19ee-4359-9209-347d125b322c'
import data from './data.json';
export default function App() {
let tip = data.tip;
let todayWeather = 10 + 17;
let todayCondition = "흐림"
//return 구문 밖에서는 슬래시 두개 방식으로 주석
return (
/*
return 구문 안에서는 {슬래시 + * 방식으로 주석
*/
<ScrollView style={styles.container}>
<Text style={styles.title}>나만의 꿀팁</Text>
<Text style={styles.weather}>오늘의 날씨: {todayWeather + '°C ' + todayCondition} </Text>
<Image style={styles.mainImage} source={{uri:main}}/>
<ScrollView style={styles.middleContainer} horizontal indicatorStyle={"white"}>
<TouchableOpacity style={styles.middleButton01}><Text style={styles.middleButtonText}>생활</Text></TouchableOpacity>
<TouchableOpacity style={styles.middleButton02}><Text style={styles.middleButtonText}>재테크</Text></TouchableOpacity>
<TouchableOpacity style={styles.middleButton03}><Text style={styles.middleButtonText}>반려견</Text></TouchableOpacity>
<TouchableOpacity style={styles.middleButton04}><Text style={styles.middleButtonText}>꿀팁 찜</Text></TouchableOpacity>
</ScrollView>
<View style={styles.cardContainer}>
{/* 하나의 카드 영역을 나타내는 View */}
{
tip.map((content,i)=>{
return i % 2 == 0 ? (<View style={styles.cardEven} key={i}>
<Image style={styles.cardImage} source={{uri:content.image}}/>
<View style={styles.cardText}>
<Text style={styles.cardTitle} numberOfLines={1}>{content.title}</Text>
<Text style={styles.cardDesc} numberOfLines={3}>{content.desc}</Text>
<Text style={styles.cardDate}>{content.date}</Text>
</View>
</View>) : (<View style={styles.cardOdd} key={i}>
<Image style={styles.cardImage} source={{uri:content.image}}/>
<View style={styles.cardText}>
<Text style={styles.cardTitle} numberOfLines={1}>{content.title}</Text>
<Text style={styles.cardDesc} numberOfLines={3}>{content.desc}</Text>
<Text style={styles.cardDate}>{content.date}</Text>
</View>
</View>)
})
}
</View>
</ScrollView>
);
}
const styles = StyleSheet.create({
container: {
//앱의 배경 색
backgroundColor: '#fff',
},
title: {
//폰트 사이즈
fontSize: 20,
//폰트 두께
fontWeight: '700',
//위 공간으로 부터 이격
marginTop:50,
//왼쪽 공간으로 부터 이격
marginLeft:20
},
weather:{
alignSelf:"flex-end",
paddingRight:20
},
mainImage: {
//컨텐츠의 넓이 값
width:'90%',
//컨텐츠의 높이 값
height:200,
//컨텐츠의 모서리 구부리기
borderRadius:10,
marginTop:20,
//컨텐츠 자체가 앱에서 어떤 곳에 위치시킬지 결정(정렬기능)
//각 속성의 값들은 공식문서에 고대로~ 나와 있음
alignSelf:"center"
},
middleContainer:{
marginTop:20,
marginLeft:10,
height:60
},
middleButton01: {
width:100,
height:50,
padding:15,
backgroundColor:"#fdc453",
borderColor:"deeppink",
borderRadius:15,
margin:7
},
middleButton02: {
width:100,
height:50,
padding:15,
backgroundColor:"#fe8d6f",
borderRadius:15,
margin:7
},
middleButton03: {
width:100,
height:50,
padding:15,
backgroundColor:"#9adbc5",
borderRadius:15,
margin:7
},
middleButtonText: {
color:"#fff",
fontWeight:"700",
//텍스트의 현재 위치에서의 정렬
textAlign:"center"
},
middleButton04: {
width:100,
height:50,
padding:15,
backgroundColor:"#f886a8",
borderRadius:15,
margin:7
},
cardContainer: {
marginTop:10,
marginLeft:10
},
card:{
flex:1,
//컨텐츠들을 가로로 나열
//세로로 나열은 column <- 디폴트 값임
flexDirection:"row",
margin:10,
borderBottomWidth:0.5,
borderBottomColor:"#eee",
paddingBottom:10
},
cardImage: {
flex:1,
width:100,
height:100,
borderRadius:10,
},
cardText: {
flex:2,
flexDirection:"column",
marginLeft:10,
},
cardTitle: {
fontSize:20,
fontWeight:"700"
},
cardDesc: {
fontSize:15
},
cardDate: {
fontSize:10,
color:"#A6A6A6",
},
cardEven:{
flex:1,
flexDirection:"row",
margin:10,
backgroundColor:"#FFFED7",
borderRadius:20,
borderBottomWidth:0.5,
borderBottomColor:"#eee",
paddingBottom:10
},
cardOdd:{
flex:1,
flexDirection:"row",
margin:10,
borderBottomWidth:0.5,
borderBottomColor:"#eee",
paddingBottom:10
},
});
7. HW. 2주차 숙제 - 어바웃 화면 만들기
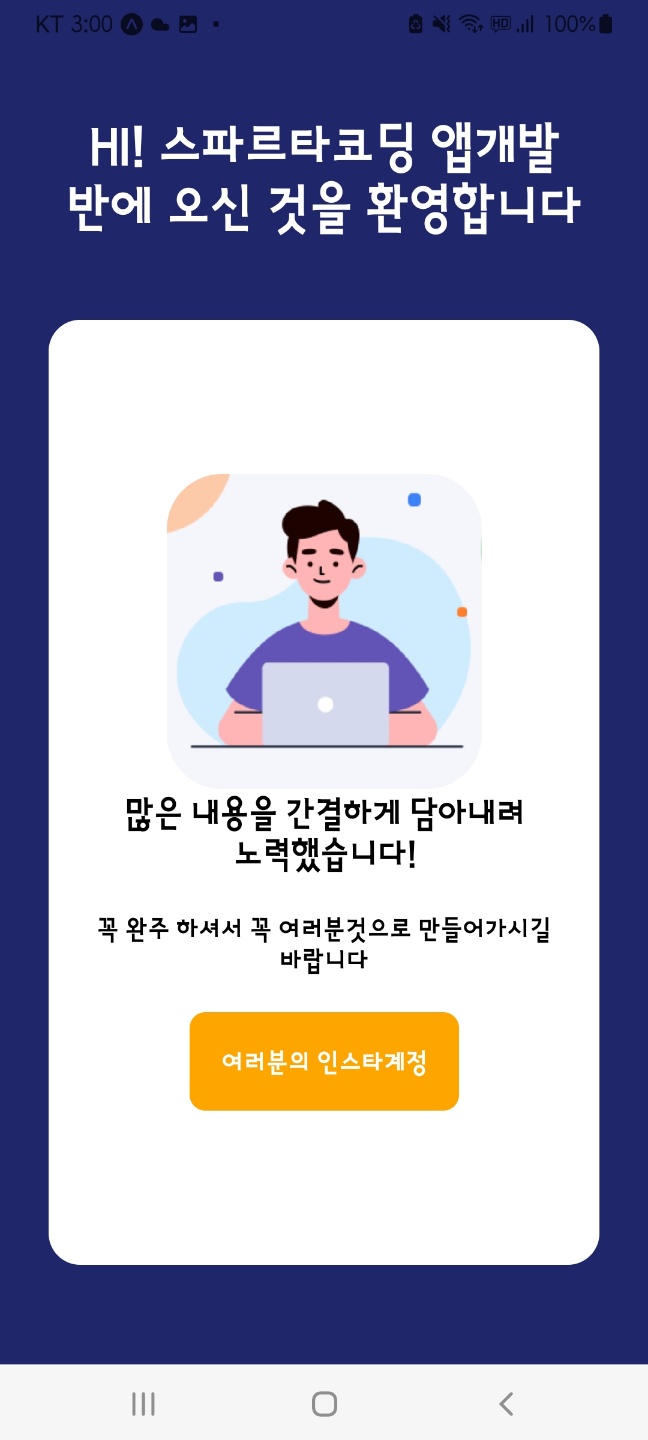
>결과 화면

>Hint
1) pages 폴더 생성
2) 폴더 내 AboutPage.js와 MainPage.js 파일 생성
3) 기존 App.js 내용을 MainPage.js에 복붙 후 코드에 맞게 고치기
4) App.js 파일 변경
5) AboutPage.js 코드 생성
>MainPage.js 코드
import React from 'react'
import { StyleSheet, Text, View, Image, TouchableOpacity, ScrollView, TimePickerAndroid } from 'react-native';
const main_image = 'https://storage.googleapis.com/sparta-image.appspot.com/lecture/main.png';
import data from '../data.json';
export default function MainPage(){
let tip = data.tip;
let todayWeather = 10 + 17;
let todayCondition = "흐림";
return (
<ScrollView style={styles.container}>
<Text style={styles.textTitle}>나만의 꿀팁</Text>
<Text style={styles.weather}>오늘의 날씨: {todayWeather + '°C' + todayCondition} </Text>
<Image style={styles.mainImage} source={{uri: main_image}} />
<ScrollView style={styles.buttonScroll} horizontal>
<TouchableOpacity style={styles.buttonOne}><Text style={styles.buttonText}>생활</Text></TouchableOpacity>
<TouchableOpacity style={styles.buttonTwo}><Text style={styles.buttonText}>재테크</Text></TouchableOpacity>
<TouchableOpacity style={styles.buttonThree}><Text style={styles.buttonText}>반려견</Text></TouchableOpacity>
<TouchableOpacity style={styles.buttonFour}><Text style={styles.buttonText}>꿀팁 찜</Text></TouchableOpacity>
</ScrollView>
<View style={styles.contents}>
{
tip.map((content, i) => {
return (<View style={styles.card} key={i}>
<Image style={styles.cardImage} source={{uri: content.image}}/>
<View style={styles.cardText}>
<Text style={styles.cardTitle} numberOfLines={1}>{content.title}</Text>
<Text style={styles.cardDesc} numberOfLines={3}>{content.desc}</Text>
<Text style={styles.cardDate}>{content.date}</Text>
</View>
</View>)
})
}
</View>
</ScrollView>
);
}
const styles = StyleSheet.create({
container: {
backgroundColor: '#fff'
},
textTitle: {
marginTop: 50,
marginLeft: 20,
height: 50,
fontSize: 20,
fontWeight: '700',
},
weather:{
alignSelf:"flex-end",
paddingRight:20
},
mainImage: {
width: '90%',
height: 250,
marginLeft: 20,
borderRadius: 10
},
buttonScroll: {
marginLeft: 20,
marginTop: 30,
height: 80
},
buttonOne: {
backgroundColor: '#fdc453',
width: 100,
height: 50,
borderRadius: 10,
marginRight: 10,
padding: 13
},
buttonTwo: {
backgroundColor: '#fe8d6f',
width: 100,
height: 50,
borderRadius: 10,
marginRight: 10,
padding: 13
},
buttonThree: {
backgroundColor: '#9adbc5',
width: 100,
height: 50,
borderRadius: 10,
marginRight: 10,
padding: 13
},
buttonFour: {
backgroundColor: '#f886a8',
width: 100,
height: 50,
borderRadius: 10,
marginRight: 20,
padding: 13
},
buttonText: {
color: '#fff',
fontWeight: '500',
textAlign: 'center'
},
contents: {
marginTop: 5,
marginLeft: 20,
marginRight: 20
},
card: {
flex: 1,
flexDirection: 'row',
height: 100,
borderBottomWidth: 0.5,
borderBottomColor: '#eee',
paddingBottom: 10
},
cardImage: {
flex: 1,
borderRadius: 10
},
cardText: {
flex: 3,
flexDirection: 'column',
marginLeft: 10
},
cardTitle: {
fontSize: 20,
fontWeight: '700'
},
cardDesc: {
fontSize: 10,
marginTop: 5
},
cardDate: {
color: 'gray',
fontSize: 5,
marginTop: 5
}
});
> App.js 코드
import React from 'react';
import MainPage from './pages/MainPage';
import AboutPage from './pages/AboutPage';
export default function App(){
//return (<MainPage />)
return (<AboutPage />)
}
> AboutPage.js 코드
import React from 'react';
import { View, Text, TouchableOpacity, StyleSheet, Image } from 'react-native';
export default function AboutPage(){
const image="https://firebasestorage.googleapis.com/v0/b/sparta-image.appspot.com/o/lecture%2FaboutImage.png?alt=media&token=13e1c4f6-b802-4975-9773-e305fc7475c4";
return (
<View style={styles.container}>
<Text style={styles.title}>HI! 스파르타코딩 앱개발 반에 오신 것을 환영합니다</Text>
<View style={styles.content_container}>
<Image style={styles.image} source={{uri: image}}/>
<Text style={styles.desc01}>많은 내용을 간결하게 담아내려 노력했습니다!</Text>
<Text style={styles.desc02}>꼭 완주 하셔서 꼭 여러분것으로 만들어가시길 바랍니다</Text>
<TouchableOpacity style={styles.button}><Text style={styles.buttonText}>여러분의 인스타계정</Text></TouchableOpacity>
</View>
</View>);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#1F266A",
alignItems: "center"
},
title: {
color: "#FFF",
fontWeight: "700",
fontSize: 30,
textAlign: "center",
marginTop: 70,
paddingLeft: 30,
paddingRight: 30
},
content_container: {
backgroundColor: "#FFF",
borderRadius: 20,
width: 350,
height: 600,
marginTop: 50,
justifyContent: "center",
alignItems: "center"
},
image: {
width: 200,
height: 200,
borderRadius: 35
},
desc01: {
textAlign: "center",
fontSize: 20,
fontWeight: "700",
paddingLeft: 22,
paddingRight: 22
},
desc02: {
textAlign: "center",
fontSize: 15,
fontWeight: "700",
padding: 22
},
button: {
backgroundColor: "orange",
borderRadius: 10,
padding: 20
},
buttonText: {
color: "#FFF",
fontSize: 15,
fontWeight: "700"
}
});
!!!주의!!!!!!!!!!
1. 태그의 위치 정확히 표기
2. fontWeight 값은 큰따옴표 안에
3. 태그 임포트가 제대로 되어있는지 확인
'개발일지 > 스파르타코딩클럽_앱개발' 카테고리의 다른 글
| Day03(3-1~3-7) (0) | 2022.08.04 |
|---|---|
| Day01(1-1~1-7) (0) | 2022.07.03 |